Misago comes with simple themes system that enables forum admins to add custom CSS to the website through the admin control panel. This guide will show how to do that, by adding custom background image to forum's navbar.
Creating a new child theme
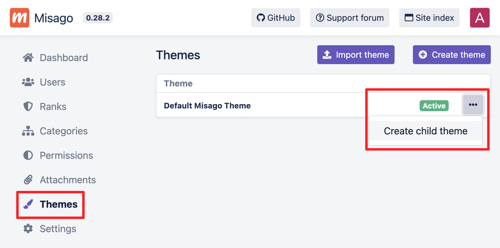
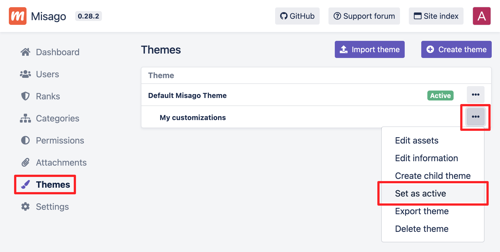
Sign it to your forum's admin panel and then go to "Themes". You will see a list of themes. We can't customize the default theme directly, but we can extend it with custom styles through child theme:
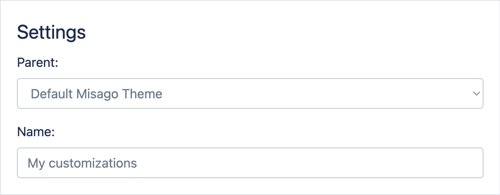
It doesn't matter how you will name your theme - I've went with "My customizations". It's only important that it has a name and it's parent theme is "Misago Default Theme":
I've skipped rest of the form because its only useful when you want to export and share your theme later.
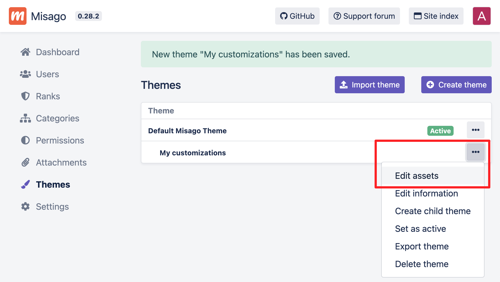
Click "Save". You will be redirected back to the list of themes, but this time it will contain your new theme under the default one. Open its options and select "Edit assets":
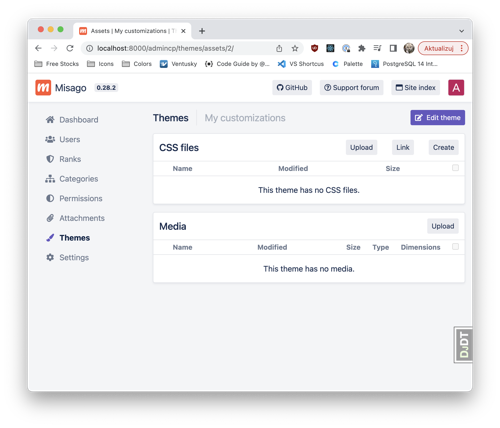
You will see lists of theme's assets: it's CSS files and media files. Both of those lists will be empty for newly created themes:
Adding media assets to the theme
In this tutorial I will show how to add background image to the forum's navbar. I'll use manipulated photo of Carina Nebula from James Webb Space Telescope.
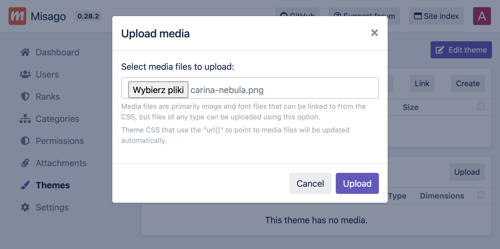
I will start with clicking the "Upload" button on "Media" list. This will open the upload prompt that lets me upload as many media files as I want. But I will only upload single image file to use for navbar's background:
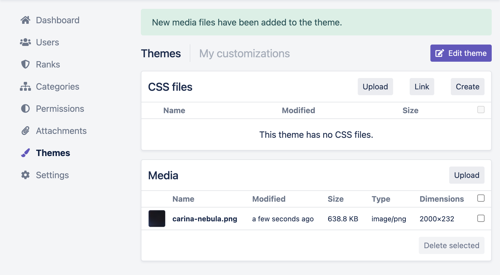
My file has been uploaded and is now ready to use in custom CSS:
Adding custom CSS to the theme
Now that my image is here, I need to add CSS style that will use it for a background of forum's navbar. I have three options for adding this CSS to the theme:
- I can link to a CSS file already existing somewhere in the internet - this is good for remote hosted stylesheets with fonts or icons.
- I can upload a CSS file from my computer - this is useful if you've created stylesheet locally, for example by forking and customizing Misago's default theme's styles.
- I can create empty CSS file with my browser - this is useful for quick experimentation or small and isolated work.
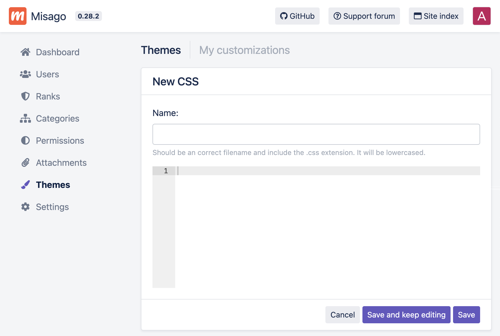
I've clicked on the "Create" button, which took me to browser-based CSS editor:
I need to name my file. I'll use "navbar.css". I also need to enter actual CSS for this file. I've used the following:
.navbar-misago {
background: #f0f0f0;
background-image: url('carina-nebula.png');
background-size: cover;
background-position: center center;
padding: 16px 0;
}
This extra CSS sets my image as navbar's background and makes navbar itself 32 pixels taller so the image is more clearly visible.
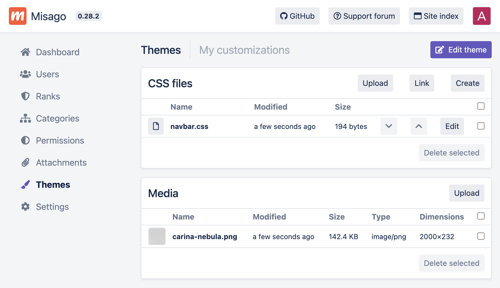
I've clicked save and my CSS file appeared on theme's assets list:
Activating the theme
If I open my forum's index in a browser, I don't see any changes. This is because my custom theme is not active and Misago still uses "Misago Default Theme". I need to change active theme to one I've just created. To do this I have to go back to themes list, and then press "Activate theme" in my theme's options:
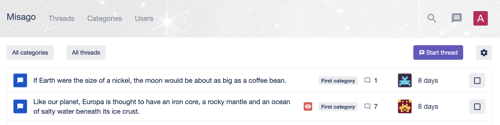
With this change i should now be able to see my custom style in action on my Misago forum: