Misago's default page headers are pretty blant. Depending on page those are either single text of heading with a vertical line below it, or some extra text description under it. They only get more interesting on thread pages and user profiles. But even then the general theme of black text on white background with single horizontal line beneath it remains unchanged.
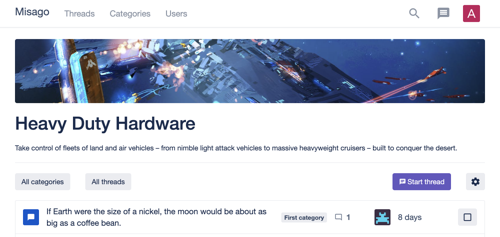
This is done on purpose. Those basic styles mean there's little in a way for those seeking to customize them. And there is rich markup beneath that enables some very good results. Just take a look at this collage of three versions of same header:
Note: This guide assumes that you already know how to use "Themes" feature to extend Misago's styles with custom CSS and image. If you don't know how to do this, see this guide first.
Enabling header on forum index
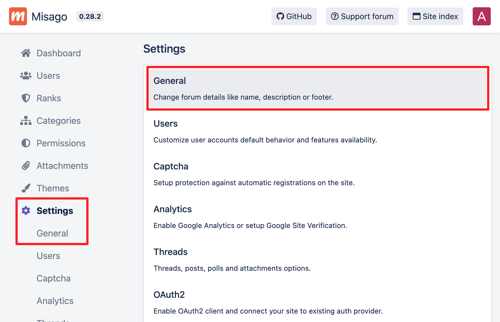
By default there's no header on forum index, but you can set one yourself using the controls in admin panel. Sign in to you forum's admin panel. Next, go to "Settings" and then "General":
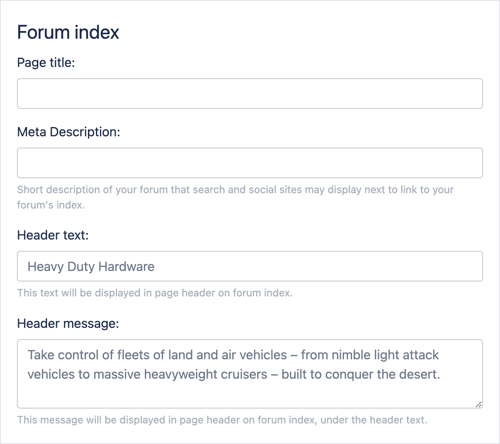
Find the "Forum index" section:
To cause the header to appear on forum index, you have to fill in the "Header text" field. "Header message" is optional, but I've filled it in too to cause it too appear as well. This will make the HTML for page header contain both text and message sections that can be customized later.
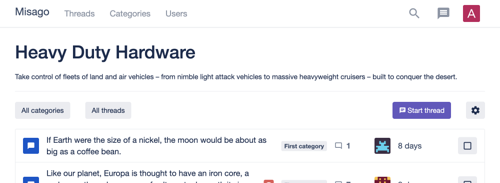
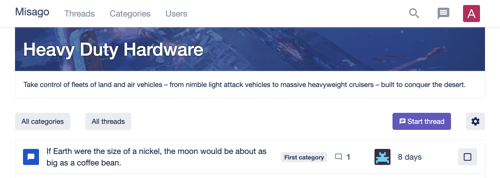
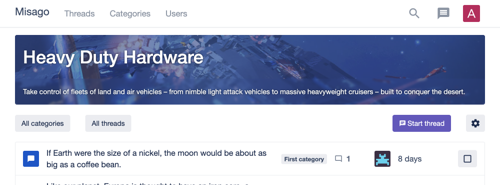
Here's our forum's header now:
Header's markup
While headers appear to be very simple, their markup is considerably rich. We can retrieve it by using our browser's dev tools:
<div class="container page-header-container">
<div class="page-header page-header-forum-index">
<div class="page-header-bg-image">
<div class="page-header-bg-overlay">
<div class="page-header-image"></div>
<div class="page-header-banner page-header-banner-forum-index">
<div class="page-header-banner-bg-image">
<div class="page-header-banner-bg-overlay">
<h1>Heavy Duty Hardware</h1>
</div>
</div>
</div>
<div class="page-header-details">
<div class="page-header-message">
<p>Take control of fleets of land and air vehicles – from nimble light attack vehicles to massive heavyweight cruisers – built to conquer the desert.</p>
</div>
</div>
</div>
</div>
</div>
</div>
Let's unwrap it, layer by layer:
page-header-container is main div that contains the header and gives it its max width, as well as horizontal margins to always keep it far from windows or display's edges. The page-header-container class is shared by all page headers.
page-header page-header-forum-index is top-level div of page header and source of it's margins and bottom border. page-header class is universal to all pages on Misago but page-header-forum-index is unique to the forum index. Categories, threads, profiles and other pages have their own second class enabling separate headers for each of them.
page-header-bg-image is a div that can be used to set background image of entire header.
page-header-bg-overlay is a div that can be used to set an overlay over the background image to improve header's text readability.
page-header-image is an extra div above header's contents that can be customized with CSS to display an image above header's contents instead of behind them.
page-header-banner page-header-banner-forum-index is a div that contains the "banner" part of header. This is the part of header that contains h1 element with page's title as well as its breadcrumbs on thread pages. page-header-banner class is universal to all pages on Misago, but page-header-banner-forum-index is unique to the forum index. Likewise other pages have classes specific to them.
page-header-banner-bg-image is a div that can be used to set background image of banner part of header.
page-header-banner-bg-overlay is a div that can be used to set an overlay over the banner image to improve header's text readability.
page-header-details is a div that contains additional information about the page. On forum index it has forum's welcome message. On categories pages it displays categories descriptions. On threads and user profiles it holds information about those.
page-header-message is a div that holds text with page's message or description. Its used by some headers and lets you customize style of message text's without ruining page details on pages that don't have it.
Some pages enable for customization of the page-header and page-header-banner classes. Categories and threads in those categories default to -category-threads suffix which can be replaced by setting custom "CSS Class" for selected categories. Its same with users profiles that default to -profile which can be replaced with "CSS class" of their user rank.